Bir Yastıkta





Şimdi hediye edilecek bir bebek aranıyor :)


 Posta hesaplarım artık öyle dolup taştı ki çoğu zaman okuyacak vaktim olmuyor. Arada üç beş tanesini okuyup temizliyorum. Biraz önce baktığım maillerden şu ikisini paylaşmaya değer buldum.
Posta hesaplarım artık öyle dolup taştı ki çoğu zaman okuyacak vaktim olmuyor. Arada üç beş tanesini okuyup temizliyorum. Biraz önce baktığım maillerden şu ikisini paylaşmaya değer buldum.


 İlk okuldan itibaren Türkiye'nin bir cennet olduğu, dört mevsimin aynı anda yaşandığı öğretilir. Çocuk aklımızla bunu idrak edebiliriz ancak Türkiye'de yaşayan biri olarak bu değerin farkında olamayız.
İlk okuldan itibaren Türkiye'nin bir cennet olduğu, dört mevsimin aynı anda yaşandığı öğretilir. Çocuk aklımızla bunu idrak edebiliriz ancak Türkiye'de yaşayan biri olarak bu değerin farkında olamayız.


Görüldüğü gibi arkasında başlangıçta seçtiğim arkaplanın resminin olduğu ortasında ise yazı alanının arkaplan renginde doldurulmuş uzun bir resim. Bu resim yine kendini enine ve boyuna sonsuza kadar tekrarlıyor. Ancak biz bunun yatay düzlemde tekrarlandığını görmüyoruz sadece düşey düzlemde tekrar ediyor. İnternetten aldığım kırmızı arkaplan resmi 199*200 piksel uzunluğundaydı. Önce resim programında 2000*200 piksel boyutlarında bir boş resim açtım. İçine kırmızı küçük resmi kopyalayıp yapıştırarak enine tekrarladım. Daha sonra da başka bir boş sayfa oluşturdum ve içini yazı alanının renginde doldurdum. Bunun genişliğini 930 piksel ayarladım (yazı alanım 900 pikseldi yanlardan da biraz gölge için taşma payı verdim). Sonra bu resmi uzun kırmızı resmin tam ortasına yapıştırıp gölgeler verip kaydettim. Daha sonra da kodda bu yeni resmi arkaplan olarak atadım. Koda top (yukarı) ve center (ortaya) komutlarını eklemeyi unutmayalım.
body { background: url(http://gece.fezaneverd.com/pic/arka1.jpg) top center;
margin:0;
color:$textcolor;
font:x-small Georgia Serif;
font-size/* */:/**/small; font-size: /**/small;
text-align: center; }
Yeni oluşturduğum bu arkaplan resmini 2000 piksel uzunluğunda seçmemin sebebi ise şu. Google Analytic kullanıyorsanız ziyaretçilerin hangi kapasitede ekran çözünürlükleriyle size geldiğinin bilgilerine erişebilirsiniz. Çoğunluk 1024 piksel genişilik olmasına rağmen en fazla 1900 piksel genişlikteki bilgisayarlardan bloguma bakılmış. Ben de onların da düzgün görüntülemesi için 2000 yaptım. Eğer 1500 falan yapsaydım, sağ taraftan yeniden tekrarlandığını ve yarım bir arkaplan göreceklerdi.
Bu arkaplanı ekleyip bannerimde biraz düzeltmeler yaptıktan sonra şablonum tamamlandı ve

haline geldi. Şimdi sidebar ve yazı alanının tamamı aynı renkte ve yan taraflardaki gölgeler biraz derinlik kattı. Yan taraflarda gölge yerine, kurdele, noktalar, çerçeve, küçük süsler, çiçekler gibi bir sürü şey kullanılabilir. Yaratıcılığınıza kalmış.
Yapmış olduğumuz değişikliklere buradan bakabilirsiniz.
Buraya kadar öğrendiklerinizi hayal gücünüzü de kullanarak geliştirebilirsiniz. Web tasarımında işin %50 si bilgi ise %50 si de tasarıma kalmıştır. Her kişi bu kodları öğrenebilir uygulayabilir. Ancak görsel objeleri kullanma becerisi herkeste aynı değildir. Sanatsal yatkınlığa bağlı. Bu yüzden teknoloji ve yaratıcılığın kullanıldığı web tasarımı benim her zaman ilgimi çekiyor.
Bu yaptığım tasarımı üzerinde çok düşünmeden yaptığım için çok hoşuma gitmese de, elimizdeki malzemelerin her zaman uygun bir kombinasyonla güzel görünür hale getirilebileceğinin ispatıdır. Bundan sonra anlatımdan ziyade, boş zamanlarımda yaptığım şablonları yayınlayacağım ve ilave olarak yeni bilgiler varsa bundan bahsedeceğim.
Bu parçayı Mısır'da sadece eski klipleri yayınlayan bir kanalda izlemiştim. Bayıldım. Gelince hemen şarkıyı bulduk, neredeyse hergün dinliyorum. Müziği beni o kadar etkiliyor ki kendimi birden bire enerji dolmuş ve neşeli hissediyorum. Sizde bu şarkıyla güne güzel bir başlangıç yapın.
Not: Parçayı söyleyen gerçek kişi videodaki kısa boylu adam, diğerini de tanımışsınızdır.
2. Not: Bu kaydı sabah yayınladım ama youtube dan eklediğim video bir türlü görüntülenmedi ben de kaldırmıştım. Eğer sizde de görüntülenmiyorsa burdan bakınız. Çok güzel parça. Klip ise bana çok ilginç gelmişti. Bu parçanın 80'lere ait olduğunu da söylemeliyim.
 Temanın genel tarzına uygun olacak şekilde fonu aynı renk olan yanında bir kalp ve çerçeveli bir resim oluşturdum. Genişiliği 220 piksel ayarladım. Şimdi bu resmi koda ekleyeceğim. Kodda yer almayan background ifadesini .sidebar .widget, .main.widget { yazan yere ekleyeceğim. Kodda bu kısmı bulup içine eklediğim zaman hem sidebar da hem de main kısmının en başında resim gözüktü. Çünkü ikisi için ortak başlık atmış. Aynı resmi kullanmak isterseniz bu şekilde kalabilir. Ancak ben iki kısma farklı resimler ekleyeceğim için kodu kopyalayıp ikiye ayırdım.
Temanın genel tarzına uygun olacak şekilde fonu aynı renk olan yanında bir kalp ve çerçeveli bir resim oluşturdum. Genişiliği 220 piksel ayarladım. Şimdi bu resmi koda ekleyeceğim. Kodda yer almayan background ifadesini .sidebar .widget, .main.widget { yazan yere ekleyeceğim. Kodda bu kısmı bulup içine eklediğim zaman hem sidebar da hem de main kısmının en başında resim gözüktü. Çünkü ikisi için ortak başlık atmış. Aynı resmi kullanmak isterseniz bu şekilde kalabilir. Ancak ben iki kısma farklı resimler ekleyeceğim için kodu kopyalayıp ikiye ayırdım..sidebar .widget, {
background:url(http://gece.fezaneverd.com/pic/1.jpg) no-repeat center top;
min-height:53px;
border-bottom:1px dotted $bordercolor;
margin:10px 0 10px 0px;
padding:25px 0px 25px 10px; }
Benim resmim düzgün görünecek şekilde olması için bu değerleri girdim. Sizde kendi resminize uygun olması için deneyerek bu değerleri belirleyin. Sırasıyla yukarı-sağ-aşağı-sol yanlardan olan boşluklar bunlar.
Sidebar için düzenlediğim bu resimde kalpleri önce sola yapmıştım. Ancak yazının gözükmesi için padding değerlerini oynadığımda sadece başlığınkini değiştirme imkanı olmadığını gördüm bu alan için. Alttaki yazıların tamamı birden kayıyor ve görüntü hoş olmuyordu. Bu yüzden sağ tarafa kalpleri koyduğumda sorunsuzca ayarlayabildim.
Şimdi footer bölümüne resim ekleyelim. Kodda farklı renkle gösterdiğim ilaveleri yaptım. Yüksekliği eklemek özellikle önemli çünkü belirtmezseniz dar gözüküyor. Resmin yüksekliği kaç piksel ise bu değeri ekliyoruz.
#footer {
width:900px;
background:url(http://gece.fezaneverd.com/pic/5.jpg) no-repeat center;
height:100px;
clear:both;
margin:0 auto;
padding-top:15px;
line-height: 1.6em;
text-transform:uppercase;
letter-spacing:.1em;
text-align: center;}
Bu eklemeyi de yaptıktan sonra footer resmi eklenmiş oldu. Main bar ile arasında bir boşluk var ama bu boşluk şimdilik önemli değil. Arkaplanı değiştireceğim için bu boşluk kaybolacak. Resim olarak ben 900 piksel genişliğinde ve 100piksel yüksekliğinde bir resim hazırladım. Üzerine ismimi yazdım. Çiçekli böcekli de olabilir sizinki. Koda eklediğiniz yüksekliğin sizinkiyle tamamen aynı olduğuna dikkat edin.
Şimdi de post aralarına ve tarihin yanına koymak için resimler ayarlayalım. /* Posts başlığının altında post footer bölümüne
.post-footer {
margin: .75em 0;
color:$sidebarcolor;
background:url(http://gece.fezaneverd.com/pic/post.jpg) no-repeat center bottom;
height:100px;
text-transform:uppercase;
letter-spacing:.1em; font: $postfooterfont;
line-height: 1.4em;}
ilavelerini yaptım. Burada yüksekliği resim yüksekliğinden daha fazla ayarlıyorum. Çünkü etiketler yazısı resmin üzerine geliyor ve iki kesişmeyecek şekilde bir değer olması lazım. Ben 100 piksele ayarladım. Tarih yanlarına da bir resim oluşturdum ve date-header bölümüne ekledim.
*/h2.date-header {
background:url(http://gece.fezaneverd.com/pic/saat.jpg) no-repeat left top;
height:50px;
padding-left: 100px;
padding-top: 20px;
margin:1.5em 0 .5em; }
Bu değişikliklerden sonra şablonumuz daha da sevimli oldu. bakmak için tıklayın.
 Malesef bütün bunlar oldukça vakit aldı, arkaplanın yeniden düzenlenmesini anlatmak için vaktim kalmadı. Bir yazı daha uzayarak tema oluşturmayı tamamlayacağım. Bu derste anlatılanlar mevcut şablonuzu değiştirmeden de ilave edebileceğiniz şeyler. Umarım beğenirsiniz.
Malesef bütün bunlar oldukça vakit aldı, arkaplanın yeniden düzenlenmesini anlatmak için vaktim kalmadı. Bir yazı daha uzayarak tema oluşturmayı tamamlayacağım. Bu derste anlatılanlar mevcut şablonuzu değiştirmeden de ilave edebileceğiniz şeyler. Umarım beğenirsiniz.
 Mensubu olduğum İstanbul Üniversite'sinin Atatürk'ü Anma Töreninde konuşma yapan profesör hocalarımızdan öğrendiğim birkaç şeyi paylaşmak istedim.
Mensubu olduğum İstanbul Üniversite'sinin Atatürk'ü Anma Töreninde konuşma yapan profesör hocalarımızdan öğrendiğim birkaç şeyi paylaşmak istedim.  Bu düzenlemeden sonra yukarıdaki resimde görüldüğü gibi ( tıklayıp büyük halini görebilirsiniz) yazılar sağ ve soldan bir miktar içerde başlamakta. Ancak ilave ettiğim bu 20 piksel nedeniyle, sidebar+main alanı 900 pikseli aştı ve sidebar yan tarafa sığamayıp aşağıya kaydı.
Bu düzenlemeden sonra yukarıdaki resimde görüldüğü gibi ( tıklayıp büyük halini görebilirsiniz) yazılar sağ ve soldan bir miktar içerde başlamakta. Ancak ilave ettiğim bu 20 piksel nedeniyle, sidebar+main alanı 900 pikseli aştı ve sidebar yan tarafa sığamayıp aşağıya kaydı.
Bu yüzden uzunluklarını yeniden ayarlamam gerekecek ancak önce sidebar için de padding ayarı yapalım, çünkü onda da yazılar çok sınırda. Sidebarı da yine sağ ve soldan 10 ar piksel içeri alabiliriz. Ya da sadece sağdan yapıp, (bu şablonda solunda mainbar olduğu için) sol tarafını sıfır bırakabiliriz. Çünkü zaten main için sağ tarafta boşluk bırakmıştık.
Ancak bana kalırsa göz yormaması göze hoş görünmesi için herbir bölümün birbirinden bağımsız olması daha iyidir. Aksi takdirde yazılar içiçe geçmiş gibi görünüyor. Hele bir de ziyaretçinin tarayıcısında (ie , firefox vs) yazı boyutu normalden büyük ise çok daha karmaşık görünecektir. Bana göre 10 piksel bile az görünüyor (ben en az 20 yapardım) ama daha başka ayarlamalar yapacağım için 10 pikselde bırakalım. Sidebar'ın da padiing ayarlarını aşağıdaki kodda olduğu gibi düzenleyelim.
#sidebar-wrapper {
width: 220px;
background:#CCC8B1;
padding:0 10px 0 10px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */}
Sidebar içine de padding değerlerini ekledikten sonra, şablondaki değişiklikleri kaydedip görüntülerseniz, yukardaki resimde görülen kesişmenin daha da arttığını görürsünüz. Şimdi aşağıdaki sidebarı yukarı almam lazım. Bunun için eklediğim 40 pikseli bir yerlerden çıkarmam ya da genişliği arttırmam gerekir. Yine oranın bozulmaması için her bir bölümden eklediğim kadar genişliği çıkarayım.
#main-wrapper { width: 660px;
background:#CCC8B1;
padding:0 10px 0 10px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */ }
#sidebar-wrapper { width: 200px;
background:#CCC8B1;
padding:0 10px 0 10px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */}
Main-wrapper genişliğini 680 den 660 a indirdim ve sidebarı da 220 den 200 piksele indirdim. Şimdi sidebar eski yerinde.
Bu yazıda son olarak banner ile yazılar arasında, arkaplanın gözükmesine izin veren boşluğu kaldıralım. İsterseniz kaldırılmayabilir tabi. Aynı şekilde bu boşluktan sidebar ile main bar arasında da oluşturabilirsiniz. Bunu da birinci yazıda söylemiştim. Ben bannerin etrafına arkaplandaki kırmızıyla geçiş olması açısından kırmızı bir gölge oluşturmuştum. Şimdi bu boşluğu kaldırsam da kırmızı çizgi gözükecek. Aşağıdaki kodda 10piksel yazan yeri sıfır yaptım ve aralarındaki boşluk kalkmış oldu.
#header-wrapper {
width:900px;
margin:0 auto 0px;
border:0px solid $bordercolor; }
Ancak bu değişikliği yapınca gözüme hoş gözükmedi ben yine boşluğu muhafaza ettim sonradan. Bu ayarlamalar tamamen bannere, sizin seçiminize ve renklere bağlı.
Bu yazıda bitirceğimi düşünmüştüm ama daha bir miktar düzenleme var. Aslında buraya kadar, birçok bedava tema veren sitelerde sunulan örnekler seviyesinde bir şablon oluşturduk. Birçok tema hoş bir banner, geniş bir yazı alanı ve uyumlu renklerden ibaret. Ancak ben işi daha da öteye götürerek, daha da süslemeyi anlatacağım.
Geriye kalan şeyler yazı aralarına yazı başlıklarına ve sidebara resim ekleme, footer'ı düzenleme ve benim hoşuma gitmeyen arkaplanın yarım yamalak görüntüsünü düzenleme.
Genelde yazılarımız sidebarlardan daha uzundur. Yaptığım örneğe de bakarsanız, yazı arkaplanı için seçtiğim şu sarımsı yeşilimsi renk sidebar bitince bitiyor. (Aşağıdaki resimde okla belirttiğim bölge) Blog aşağı doğru uzadıkça kalınlığı değişik gözükecek. Bu yüzden arkaplanın tamamının aynı renkte görünmesi için kırmızı arkaplan desenini yeniden ayarlayacağım.
Blog aşağı doğru uzadıkça kalınlığı değişik gözükecek. Bu yüzden arkaplanın tamamının aynı renkte görünmesi için kırmızı arkaplan desenini yeniden ayarlayacağım.
Bir sonraki yazıda görüşmek üzere.
Not: Yorumlarıyla hep yanımda olan sürekli ziyaretçilerimin bu yazı dizisinden sıkıldığı izlenimini ediniyorum. Zira birkaç yazıdır yorum sayıları azaldı. Diğer yandan blogumun ziyaretçi oranı iki katına çıktı (ki benim için oldukça yüksek bir rakam). Okuyan ve faydalanan birileri olduğu umuduyla hevesim kaçmış olsa da bu işe devam edeceğim.
Sesini çıkarmadan okuyan ve faydalanan kesim!! Yorumlarınızla bizi şenlendiriniz efendim.

Banneri site şablonuna eklemek için iki yöntem mevcuttur. Birincisi herkesin bildiği kontol panelinden banner ekleme, diğeri ise banneri doğrudan koda yazıp arkaplan olarak gösterme. Doğrudan koda yazılmasıyla sonradan eklenmesi arasındaki tek fark blog adının ve tanımının gözüküp gözükmemesi durumu. Mesela Anne Kaz'ın bannerinde blog adını resim üzerine yazmıştık ve kod içine banneri eklediğimde blog adı tekrar gözükmekteydi. Onun gözükmesini engelleme şansı olmuyor. Diğer yandan eğer kontrol panelinden resim ekler gibi eklerseniz isterseniz blog adının yerine seçeneğini işaretleyerek onun gözükmesine engel oluyorsunuz.
Şimdi yukarıda kullanacağım bannerde ise ortada isim yazılması için bir alan olduğundan koda ekleyebilirim ve blog adı kendiliğinden gözükebilir. Tabi daha süslü püslü fontlarla resmin üzerinde de doğrudan yazılabilir.Başlangıçta seçmiş olduğum minima şablonunda görüldüğü gibi banner kısmı iç içe iki çerçeveden oluşuyor. Ve bu iki çerçeve arasında 5 piksel boşluk var. Çerçevelerin görünmemesi ve bu 5 piksel farkı kaldırmak için kodda şu değişiklikleri yapacağım. Aşağıda renkli yazdığım yerler kodda değiştirdiğim alanları ifade ediyor.
 Bir sonraki yazıda postların ve sidebarların olduğu bölümü makyajlayıp güzelleştireceğiz. Sona yaklaşıyoruz az kaldı. Görüşmek üzere herkese kolay gelsin.
Bir sonraki yazıda postların ve sidebarların olduğu bölümü makyajlayıp güzelleştireceğiz. Sona yaklaşıyoruz az kaldı. Görüşmek üzere herkese kolay gelsin. Evimde malesef balkonumuz yok. Annemin evinde geniş balkonda binbir çeşit çiçeklerle büyüdüm ama o kadar çok olduğundan herhalde ilgimi çekmezdi. Evlenip de kendi evim kavramı oluşunca çiçeklerin eksikliğini hissettik Ce ile. Birkaç çiçek edindik, onları sevgiyle büyüttük. Çok fazla çiçeğimiz yok, doğrusu orman görünümlü salonlardan da pek hoşlanmam. Çiçekler balkonlara, bahçelere veya parklara yakışıyor bana göre.
Evimde malesef balkonumuz yok. Annemin evinde geniş balkonda binbir çeşit çiçeklerle büyüdüm ama o kadar çok olduğundan herhalde ilgimi çekmezdi. Evlenip de kendi evim kavramı oluşunca çiçeklerin eksikliğini hissettik Ce ile. Birkaç çiçek edindik, onları sevgiyle büyüttük. Çok fazla çiçeğimiz yok, doğrusu orman görünümlü salonlardan da pek hoşlanmam. Çiçekler balkonlara, bahçelere veya parklara yakışıyor bana göre.
1-düz tek bir renk, bu rengı yazı tipleri ve renklerden ayarlayabileceğimiz gibi, aşağıda söyleyeceğim kısma hex kodunu da yazabilirsiniz. Bu durumda background:#(sayılar ve harflerden oluşan rengin kodu); şeklinde olacak.
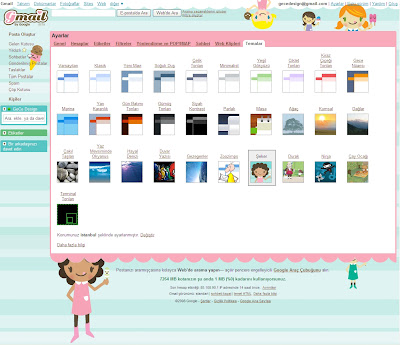
 2- Yandaki gibi, kendini tekrar eden küçük bir resim ile. Bu resmi arkaplana koyduğunuzda resim kendini sayfa büyüklüğü kadar tekrar edip tamamlayacak. Bu resmin boyutu çok büyük olmamalıdır ağırlaştırmaması için. Bu resmi koyduğumda ekranın tamamını dolduracak.
2- Yandaki gibi, kendini tekrar eden küçük bir resim ile. Bu resmi arkaplana koyduğunuzda resim kendini sayfa büyüklüğü kadar tekrar edip tamamlayacak. Bu resmin boyutu çok büyük olmamalıdır ağırlaştırmaması için. Bu resmi koyduğumda ekranın tamamını dolduracak.
3-Sayfanın tamamı kadar büyük bir resim ile. Bu durumda çok dikkatli olunmalıdır. Birincisi resmin her türlü ekran boyutunda düzgün görünebilmesi için eni boyu yeterince büyük olmalı ( çünkü diyeli 19 inçlik bir bilgisayardan bakan kişi için resim eğer yeteri kadar büyük değilse kendini tekrar etmiş gözükür ve hoş bir görüntü olmaz). Bunun dışında bu büyük resmin ekranın üstüne ve ortasına sabitlenmesi gerekir ki düzgün gözükebilsin. Diğer yandan böyle büyük bir resmin boyutu da büyük olacağından yüklenmesi zaman alacaktır, dolayısıyla küçük boyutlu ama büyük bir resim olmak zorunda.
Bu üç arkaplan uygulamasını da yeri geldikçe göstereceğim. Ama ikincisi şimdilik daha popüler gözüküyor. Bu yüzden aşağıdaki böyle bir uygulama olacak.Arkaplanlar için internette mevcut bir sürü siteden birini seçelim. Bu sitede arkaplan için kodlar veriliyor. Başka birçok site bulabilirsiniz. ( bir diğeri de burası) Birinci verdiğim linkten şu arkaplanı beğendim ve şimdi bunu uygulayacağım. Arkaplan eklemek için böyle kodu hazır veren siteler olduğu gibi, resim olarak kaydetmenizi isteyen siteler de olabilir. Size bir kod veremiyorsa o resmi bir önceki yazıda bahsetiğim imageshack'e koyup kendinize bir kod oluşturabilirsiniz. Bu site üzerinden devam edersem benim ihtiyacım olan şey bu resmin url adresi. Benim seçtiğim kodda yer alan " background: url(http://www.arka-planlar.com/ap/arka planlar 131.jpg); " adresi bana gerekli olan şey. Şimdi bu adresi şablonumuzun genişliğini değiştirdiğim kodun içerisine yazacağım. Bunu yazacağımız yer en yukarılarda "body" eklentisinin içinde
body {
background: url(http://www.arka-planlar.com/ap/arka planlar 131.jpg);
şeklinde olacak. Burada her bir koddan sonraki noktalı virgüle dikkat edelim. Şimdi şablonu kaydedip tekrar blogu görüntülediğimizde şu hale gelecek.

Şimdi bundan sonra arkaplanla uyumlu banner ve diğer tasarımları yapacağız. Onlar da bir sonraki yazıda. Şu ana kadarki değişiklikleri yaptığım blogum Gecedesign1 burada.
 Bir süredir ne yazdım ne çizdim, sadece kodlarla uğraştım.
Bir süredir ne yazdım ne çizdim, sadece kodlarla uğraştım.